◎正当な理由による書き込みの削除について: 生島英之 とみられる方へ:userChrome.css・userContent.cssスレ Part12 ->画像>23枚
動画、画像抽出 ||
この掲示板へ
類似スレ
掲示板一覧 人気スレ 動画人気順
このスレへの固定リンク: http://5chb.net/r/software/1650551086/ ヒント: 5chスレのurlに http ://xxxx.5chb .net/xxxx のようにb を入れるだけでここでスレ保存、閲覧できます。
!extend:checked:vvvvv:1000:512
次スレを立てる方は↑を二行重ねて書いてください
●※前スレ
userChrome.css・userContent.cssスレ Part11
http://2chb.net/r/software/1584753386/ ●拡張機能
Stylish
https://addons.mozilla.org/ja/firefox/addon/stylish/ Stylus
https://addons.mozilla.org/ja/firefox/addon/styl-us/ User Style Manager (レガシーアドオン・要Classic Add-ons Archive)
https://addons.mozilla.org/ja/firefox/addon/user-style-manager/ ●スクリプト
userChromeJS/UserCSSLoader at master ・ Griever/userChromeJS
https://github.com/Griever/userChromeJS/tree/master/UserCSSLoader UserCSSManager (要userChromeES)
https://greasyfork.org/scripts/35880 ●CSS(ユーザースタイルを記入するべきファイル)
userChrome.css(UI) / userContent.css(Web Site)
●関連サイト
Userstyles.org
https://userstyles.org/ CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS とほほのスタイルシート入門
http://www.tohoho-web.com/css/ VIPQ2_EXTDAT: checked:vvvvv:1000:512:: EXT was configured
┌─────┐
Firefox99に更新したら ー □ ×が隠れてしまいます 分かる方お願いします
https://imgur.com/a/Yo97LVQ /*タブをメニューバーの下*/
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github:
https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
@import "./tabs_below_navigation_toolbar.css";
/* move titlebar and its content (menubar, tabs toolbar) below navigation/bookmarks toolbar */
#titlebar {
-moz-box-ordinal-group: 100 !important;
}
つづき
100にしたらメニューバーを出した時に青くなるのだけど
>>8 /* メニュー背景の青い色を元のグレーに戻す */
#main-menubar > menu[_moz-menuactive="true"] {
background-color: hsla(0,0%,0%,.12) !important;
}
>>9 ありがとうございます
希望通りの色に戻すことができました
>>4 の /*タブをメニューバーの下*/
タブバーにアイコンを置くとタブの高さがそのアイコンのサイズに引っ張られて大変なことになる、凄まじいね
>>10 よくこういう時に「戻った」「直った」という人いるけど
実際には修正ではなくて、カスタマイズなんだという意識はちゃんと持っておくべき
そうでないとトラブった際に話が合わなくなるから
https://www.youtube.com/feed/history 上記のサイトで
・履歴タイプ
・再生履歴
・コミュニティ
などのエリア(サイドバー)が広すぎて、動画フィードが狭くなってしまいます
サイドバーを狭くし、動画フィードエリアを広くするには何と記述すればいいでしょうか
検索履歴を表示した時すぐに検索しないようにする
>>16 そういうのはcssでは無理
検索バーのならjsであったと思う
YouTubeのプレイヤーでサムネイルを表示する時、高解像度のmaxresdefault.jpgではなく、
高解像度のサムネイルがあるのに低解像度のhqdefault.jpgなどで表示される動画があります。
これをなんとかmaxresdefault.jpgで表示する方法はありませんか?
一応自分でも
.ytp-cued-thumbnail-overlay-image {
background-image: url("
https://i.ytimg.com/vi/< ;VIDEO ID>/maxresdefault.jpg") !important;
}
みたいなCSSを作ってみましたが、うまく行きません。
<VIDEO ID>の部分をその動画のIDで可変して読み込めればいいと思うのですが。
仕様変更されたYouTubeのUIを元に戻したいです
>>21 YouTubeのUIを元に戻す方法はわかります。
>>20 の解決方法はありませんか?
CSS以外のスクリプトやアドオンを使う方法でも構いません。
>>23 ありがとうございます
>>20 の解決方法は分からないです
申し訳ないです。。
>>24 いえいえ、お役に立てたようでよかったです。
>>20 の解決方法が他の人からもレスがないということは、たぶん無理なのかなと思います。
自分でもいろいろググってみましたから。
それならそれで仕方ないですわ。
スクリプトじゃなく、CSSでも同じようなものがあるんじゃないかと探したら、ありました。
Disable new YT description
https://userstyles.world/style/4067/disable-new-yt-description こちらの方が軽くていいかもしれません。
ただ、タイトルのフォントが太字だったので、
.ytd-video-primary-info-renderer.style-scope.title {
font-size: 18px !important;
font-weight: normal !important;
}
というCSSを追加したら以前と同じになりました。
以下のようにしても、タブが増えるとオーバーフローのスクロールアロー(こういうの<>)がタブバーの両端に表示されるのですが
>>27 消えた
toolbarbutton#scrollbutton-up, toolbarbutton#scrollbutton-down {display:none !important;}
>>31 ありがとうございます
出たり消えたりでタブが微妙に動いて気持ち悪かったので
>>31 ブックマークたくさんあると, ブックマークフォルダを開いてマウスオーバーするだけで一気にスクロールしまくるし, スクロールボタンも消えるやん
Firefoxのブックマークツールバーのフォルダボタンを押すと出てくる
menu.bookmark-item, menuitem.bookmark-item {
>>35 サンクスです
うちのuserChrome.cssに追加したところうまく動きませんでした
menu.bookmark-item, menuitem.bookmark-item {
min-width: 0;
width: 32em !important;
}
menupopup > menu, menupopup > menuitem, menupopup > menucaption {
width: 42em !important;
}
こんな感じで、幅を決めてしまえばなぜかうまく調整できましたがよくわかりません
すんません
>>34 ですけど
>>35 うまく動きました
ブックマークツールバーのアイコンのテキストを消すために
.bookmark-item{
width: 20px !important;
}
これが悪さしてたみたいですありがとうございました
アイコンの名前はコレで消しました
.bookmark-item:not([type="menu"]) .toolbarbutton-text {
display: none !important;
}
すいません質問させてください
すいません自己解決しました
Firefoxのブックマークツールバーのフォルダをクリックして出てくるメニューの背景に
>>40 #PlacesToolbar {
--arrowpanel-background: green !important;
--arrowpanel-color: yellow !important;
}
>>41 ありがとう完璧に動きました
こういったセレクタやプロパティなどはどうやって調べるのでしょうか
FireFoxのブラウザーツールボックスでそれっぽいセレクタを手あたり次第
userCrome.cssに書き込んでもあまりうまくはいきませんでした
>>42 ブラウザーツールボックス右上の「…」メニューで「ポップアップを自動で隠さない」にチェックを入れ、対象メニューを開く
ツールボックス左上の矢印アイコンをクリックし、対象メニューをクリック
インスペクターの右サイドバー「ルール」タブの「スタイルを絞り込み」に background と入れる
左のツリーで対象付近の要素を一つ一つ選択しながら
右バーに background: ... または background-color: ... が出てこないか見る
menuitem なんかは backgrond-color: transparent; になっているがこれは透過色
この祖先のどこかで実際の色が設定されているはず…
ツリー上で祖先に向かって要素をたどっていくと、#PlacesToolbar menupopup に
background: var(--arrowpanel-background);
が設定されていることが分かった
名前が -- で始まり var(...) の形で使われているのはカスタムプロパティ
CSS カスタムプロパティ (変数) の使用 - CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/Using_CSS_custom_properties 背景色を設定するなら文字色も忘れずに
同じようにして color を探し、値を設定(
>>41 )しておしまい
>>43 さんくす、丁寧にありがとうございます
ブラウザーツールボックスはこうやって使うんですね
左上の矢印アイコンクリックして左ペインのインスペクターしかみてませんでした
>>41 のgreenも確認できました
これは設定できる箇所が大幅に増えそうな予感、ありがとうございました
>>43 こんな感じにブラウザーツールボックスの使い方を解説してくれるとありがたいんだけど
ネット上には全くないんですよね
触れば分かるからな
101.0 にしてしまいました。
>>47 もし、userChrome.cssに
:root[tabsintitlebar][sizemode="normal"] #titlebar { appearance: none !important; }
という行があるなら、
:root[tabsintitlebar] #titlebar { appearance: none !important; }
に置き換え
今まで非最大時のみに働いてた設定が最大時にも働くようになった模様
>>48 レス,ありがとうございます。
しかし,userChrome.css
:root[tabsintitlebar][sizemode="normal"] #titlebar { appearance: none !important; }
はないです。
tabsintitlebar で検索をかけてもヒットしません。
う~む。
多段タブで,3段までとし,4段以上にするとスクロールするようにしています。
101.0にしてから,
最大化しないと,タブバーの上には何もないのですが,
https://imgur.com/HK4BUeD 最大化すると,タブバーの上に余白ができます。
https://imgur.com/rPlRyvl この余白をなくすためには,userChrome.css などで何を変更すればよいか教えてください。
画像を表示したときに背景白、左寄せにしたいのだけど
100.0.2まで効いていたのが101.0から効かなくなって
101.0.1でも変わりありません
100.0.2
101.0.1
画像の縦の長さ分しか効かなくなってしまいました
修正箇所を教えてください
すみません忘れてました
このスレだったか、以前URLバーの鍵アイコンを緑にするCSSを拾ったのですが、
>>60 うまく行きました。
ありがとうございます。
-moz-accent-color、-moz-accent-color-foregroundがそれぞれAccentColor、AccentColorTextに置き換わるので使ってる人は気をつけて
https://bugzilla.mozilla.org/show_bug.cgi?id=1775247 今のところ103で実装予定(Nightly実装済)
Firefox 102.0
上の
テーマがタブの枠色を指定しているとそっちが優先されているぽいです。
>>65 Firefoxに最初から入ってるテーマだったら青い線出るよ
>>65 outline: none !important;
を追加
>>67 出来ました!
ありがとうございます。
マジ感謝です。
これで四角タブの上に青線出せました。
>>66 デフォのダーク システム ライトでは青線出せるのは存てましたが無事67さんのお陰で解決出来ました。
「アプリケーションメニューを開きます」を押したとき
>>60 を参考にしてて、トラッキング防止の盾アイコンを紫色に戻すやつが上手く動かないのですが
どうすればいいでしょうか?
#urlbar-input-container[pageproxystate="valid"] #tracking-protection-icon-box:not([hasException])[active] > #tracking-protection-icon {
fill-opacity: 1 !important;
fill: #7542E5 !important;
}
今のシンプルなアイコンを紫色にしたいです。こんな感じに
>>70 赤色を紫にするだけなら
>>60 の
fill: red !important; を fill: #7542E5 !important; に
>>71 すみません
そもそも
>>60 自体が効かないんです
>>73 他のは効いています
すいませんどうやらクロスサイトトラッキングが検出されたときにのみ色が変わる様でした
なので動いてること確認できましたありがとうございました
googleの検索結果に番号を付けるCSSなんですが、いつの間にか動かなくなっていました
あると便利なので修正箇所分かる方いたら教えてください
よろしくお願いします
@-moz-document url-prefix("
http://www.google.co.jp/search" ;),
url-prefix("
http://www.google.com/search" ;),
url-prefix("
https://www.google.co.jp/search" ;),
url-prefix("
https://www.google.com/search" ;){
/* カウンタを生成 */
div#res{
counter-reset: head !important;
}
/*.g > .r:before{ */
div.rc h3::before {
counter-increment: head !important;
content: "#" counter(head) !important;
font-size: 18px !important;
font-weight: bold !important;
margin-right: 5px !important;
padding: 0px 4px !important;
background: white url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAeCAMAAAAiq38CAAAAA3NCSVQICAjb4U/gAAAAYFBMVEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADu7u7v7+/w8PDx8fHy8vLz8/P09PT19fX29vb39/f4+Pj5+fn6+vr7+/v8/Pz9/f3+/v7///9uR0UGAAAAQUlEQVQYlXXGtwGAMAAEsZ8ATHIk7L+lK5+/QZX0QdYX3ge64W1Qq4PqbIE3QwneCF346QnvAe3wbpgNCtAK74IOWSsakaslG2kAAAAASUVORK5CYII=") left top !important;
color: #bbb !important;
border: 1px solid #bfbfbf !important;
-moz-border-radius: 3px !important;
}
}
>>77 div.rc ってどこのこと?
rc なんてクラスついた要素ないと思うんだけど
>>79 今まで使っていたcssをコピペしたので、詳しい事はわかりません、ごめんなさい
>>80 紹介ありがとうございます
ただ、サイトの途中に書いてある
/* Google */
div.r h3::before {
counter-increment: result;
content: counter(result) ". ";
}
に変更してみたのですが、こちらでは動かなかったのですが、自分のミスですかね?
>>82 そっちは見るなよ
その上にこうあるだろ
#search h3::before { }
ていうかドメイン限定してるから #search もいらない
ちゃんと自分で検索ページを F12 押して調べなさい
そのブログ記事 2021年4月8日更新 だぞ
>>83 ,85
お二人ともレスどうもありがとう
やっぱり効かないんですね
番号のつけ方的にそっちのほうが好みなんですが、無理なんですかね?
>>86 効くとか効かないとかじゃなくて
少しは自分でウェブ開発ツールのインスペクタで確認しろよ
そうすりゃ汎用性はないけどなんとかする道はある
だけどそういうのは検索ページの仕様変更ですぐ使えなくなる
それを自分で調べる覚悟がなければ無理
>>86 「検索結果のナンバリング」で検索されたし
>>86 これがインスペクタの表示
>>89 それで出てくる上位は古かったり間違ってたり・・・
自分でやりたいようにやらないと意味ない
>>90 の画像は2つに分かれていて オッ、なんかこの時間帯親切なネ申がいるみたいなんで俺も質問
>>90 遅ればせながら、わざわざ画像まで作って説明してくれてありがとう
自分で解決出来れば一番良いので、この機会に勉強してみます
アドレスバーでhttpのサイトのURLを赤く表示するCSSを見つけました。
自己解決しました。
おい、もはやお前らだけが頼りなんだが?
>>97 素人考え
:not(#TabsToolbar)
>98㌧
shadow-rootってことはshadowDOM
.menupopup-arrowscrollbox { background-image: url("hoge.png") !important; }
>101
>>62 ありがとう
-moz-accent-color-foreground → AccentColorText
メニューバーの文字色が黒になってしまったものを白に戻せました
タブが一つの時はタブバーを非表示にするやつなんですが、
ver.103に上げると画像の通りnewtab-buttonが残るようになってしまいました。
修正方法を教えてください。
/* Hide New Tab Button immediately next to solo tab */
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"] {
visibility: collapse;
}
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"] + toolbarbutton {
visibility: collapse;
}
cssが切れてたので以下で全文です。
>>105 toolbarbutton を * に変える
>>106 おお!ありがとうございます!期待通りになりました。
いろいろ調べていて、以下にするとシンプルに書けました。
tab:only-of-type, tab:only-of-type + * {
display: none !important;
}
#tabbrowser-tabs, #tabbrowser-arrowscrollbox {
min-height: 0 !important;
}
目的 全サイト見にくいゴシック体・サンセリフ体を表示しない 丸ゴシック体で表示する プロポーショナルメトリクス字詰め
>>108 こんな感じでチマチマやる
@font-face {
font-family: "見にくいゴシック体";
src: local("ヒラギノ丸ゴ ProN");
}
/* ウインドウアクティブ時のタイトルバーの背景色をOSのテーマ色に変更(以前の規定テーマと同じ) */
すいません、Firefoxでブックマークツールバーを常時表示にして、ブックマークをアイコンだけにして大量の
>>113 #PlacesToolbarItems > .bookmark-item {
padding-left: 1px !important;
padding-right: 1px !important;
}
>>113 あ!!!出来ました!!!!
長年悩んでいたのですが貴方は神です!
すいません神は
>>114 です
>>113 はただのマヌケなので
jsのスレで書いた後こっちの方が適切かと思ったらそういうレスも頂いたのでこちらに移動して来ました
>>117 動画上側の1cm程度のスペースを無くしたいという解釈でおk?
だとすると
div id="columns"
div id="primary" #主エリア
div id="secondary" #チャット/動画リスト
の冒頭だから多分この辺の上側の境界/詰め/余白を調べれば良いよな
ytd-watch-flexy:not([theater]):not([fullscreen]) #primary.ytd-watch-flexy,
ytd-watch-flexy:not([theater]):not([fullscreen]) #secondary.ytd-watch-flexy {
padding-top: var(--ytd-margin-6x);
}
>>118 遅くなりましたがレスありがとうございます
はい、その部分です
それでいじってみます
どうもありがとうございました
拡張機能スレに書いたけどこっちの方がいいんかな
アドレスバーにペーストしたときのみ背景の色が上に数ピクセルずれるんですが分かる方いますか?
カーソル置いただけでは問題ないのですが。
済みませんがどなたかお助けください。
106.0b1 で #firefox-view-button の隣にあるセパレータみたいな棒を消す方法はありませんか
>>123 #firefox-view-button + #tabbrowser-tabs {
border-inline-start: none !important;
}
タブの高さは
>>126 少しは頭使えよ
min-てーのは最小値を設定/変更するのに書くもんだ
それよりも小さく指定されていたものならそれに従って大きくなる
逆の時は何の効果も無い
逆の時も含めて実際に指定したいならそれのないもん指定する必要がある
ということはわかるよな?
>>126 せめて伝聞形式にすればいいのに
ここまで堂々とバカを晒すってやっぱバカのさせる業
>>127 よく分からん?
タブの高さじゃなくタブバーの高さを変えたいと聞いてる。
esr102にアップデートしたらuserChrome.cssに書いた内容の一部が動いてくれなくなりました
>>130 /* タブを閉じるボタンをマウスオーバー時のみ表示 */
#tabbrowser-tabs .tabbrowser-tab:not([pinned]):hover .tab-close-button.close-icon {
display: inline-block !important;
}
#tabbrowser-tabs .tabbrowser-tab .tab-close-button.close-icon {
display: none !important;
}
でどうだろう
「未読み込みタブ ・白」は普通に動いたけど、「}」が抜けてるだけだったりしない?
>>131 どうもありがとう
/* タブを閉じるボタンをマウスオーバー時のみ表示 */ の方はコピペする部分間違えていました…
正式にはこちらです
/#tabbrowser-tab:not([pinned]):hover .tab-close-button {
/ display: block !important;
/}
ただ、教えて貰った
>>131 の内容に書き換えてもやはり動いてくれませんでした
問題はuserChrome.cssの記述以外の所なのかな
>>133 に貼ったコードの一番手前の”/”は無視してください
>>131 で教えて貰った内容に書き換えるためにコメントアウトしたものをそのままコピペしてしまいました
そもそもタブを閉じる記述全体の行頭の「/」は何目的なの?
>>135 > 1行だったら「/」を先頭につければいいよってのはjavascriptのコメントアウトで
いいえ
1行コメントは「//」ですよ?
>>135 すみません、自分自身ド素人で基本広いものを適当にいじって使ってきたレベルで…
過去に自分でコメントアウトのつもりでつけたのか、それとも拾ってきたものに最初から書かれていたのかはよくわかりません
あと、動いていない部分「未読み込みタブ ・白」ではなく「未読み込みタブ ・白」でした
未読み込みタブ ・白
.tabbrowser-tab[unreadTab] {
font-weight: normal !important;
background: white !important;
}
unreadは以前もバージョンアップの時に動かなくなったような記憶があります
あと「タブを閉じるボタンをマウスオーバー時のみ表示 」もいじった形跡があるということは同時期に動かなくなっていたかもしれません
右クリックメニューの背景色とマウスホーバー色を以下のように変更していたのですが、
>>139 menupopup {
--panel-background: #F4F4F4 !important;
}
menu[_moz-menuactive="true"], menuitem[_moz-menuactive="true"] {
background-color: #C1C3C2 !important;
}
>>140 早速にありがとうございます。
無事、反映されました。心より感謝申し上げます。
下記でタブの高さは変わるのですが、タブの上に空間ができます。
>>131 すみません、ちゃんと動いていました
ただ、これまではタブ開きまくってどれだけ小さくなってもマウスオーバーすればタブ幅が広がって閉じるボタンが表示されてたのですが
ESR102になってからはタブ幅が広がってくれなくなったため、マウスオーバーしても変化がわからなかっただけでした
タブの数を減らしてタブ幅に余裕持たせた上で確認したら、これまで通り機能してくれました
未読み込みタブに関しては、unreadTabs.uc.jsが動いてくれなくなってる事が原因ぽいです
新規プロファイルでも症状は変わらないので、これはもう諦めるしかないのかな
どうもお邪魔しました
すいません、タブツリーを使っているのですが、ピン止めされたアイコンのクローズボタンを消すのってどうするんですかね?
URLバー、検索バーの背景色を指定しています。
popup.menuのscrollboxの選択色の指定のやりかたを教えてください。
デフォルト状態のステータスパネル
ロケーションバー内に移動させたステータスパネル
/* ステータスパネルをロケーションバー内へ移動 */
#statuspanel {
position: fixed;
top: 62px;
right: 354px;
max-width: 70.7% !important;
text-align: right;
}
昔あった拡張のStatus-4-Evarの機能を再現したくて、恐らくここで↑このスクリプトを教えてもらったのですが
本日Firefoxを106にアプデしたところ、ある一定のところまでしか移動してくれず、Firefox自体のフレーム内には表示されなくなりました。
新しい方法分かる方おられましたら教えていただけないでしょうか
#statuspanel {
>>151 ありがとうございます。
上部ロケ―ションバーまで移動できました
しかし何故か二か所でチラチラするようになりました
一応leftにして調整してみました
@font-face { src: local(<フォント名>) }でのフォント置き換えって動作してる?
自己解決しました
107.0Beta3にアップデートしたらサイドバー自動開閉のcssが効かなくなったわ
#sidebar-boxの設定から
検索バーの履歴を表示したとき、その背景とfont-weightを設定したいです。
>>157 .search-panel-tree > .autocomplete-richlistitem {
font-weight: bold !important;
}
#PopupSearchAutoComplete .autocomplete-richlistitem:nth-child(2n+1):not([selected]):not(:hover) {
background-color: var(--toolbar-bgcolor) !important; /* 明るいテーマ */
/*background-color: #31255c !important; /* Alpenglow */
/*background-color: #383838 !important; /* ダークモード */
}
>>158 早々のレス、ありがとう。
見やすくなりました。
この青い部分が出なくなる方法を教えて
それが無理ならせめて青い背景色を変えたいです
自己解決
2ちゃんの生き残りの老害
>>165 ちゃんとアンカー付けろ!
それがマナーだろうが!
老害w
>>167 誰にも迷惑はかけてないw
迷惑しかかけてない老害のお前とは違うw
/* Multi-Row Bookmarks Toolbar Firefox */
質問スレから誘導されてきました
>>172 /* サイドバーの幅の制限を無くす */
#sidebar-box {
min-width: 5px !important;
overflow-x: hidden !important;
}
#sidebar {
max-width: none !important;
overflow-x: hidden !important;
}
>>172 よくわからんけどこうかな
#sidebar-box {
min-width: 0px !important;
max-width: none !important;
overflow-x: hidden !important;
}
>>172 108bのブラウザツールボックスでちょっと覗いて見た感じだと
min-widthとmax-widthの記述部分を#sidebar-boxの方に持ってけば機能するかも
ありがとうございます
今回の更新でサイドバー自動開閉効かなくなったんですが原因わかりますか?
/* サイドバー自動開閉 */
/* サイドバーを自動開閉するようにする (107対応)*/
>>178 #sidebar-boxと#sidebar-box:hover内にそれぞれあるrightを消せばいけるはず
解決しましたありがとうございます!
>>179 自分も自動開閉使えなくなって困ってたけどこれで出来るようになりましたありがう
>>179 >>178 のでも良いんだけどカスタマイズしやすい方が良いかなと
:root {
--thin-tab-width: 20px;
--wide-tab-width: 220px;
ここで幅を好みに変えてね
--thin-tab-width: 20px;
カーソルを合わせる左側の所の幅(20で太いと思ったら15とか数字を小さくする)
--wide-tab-width: 220px;
サイドバーの幅(取り敢えずタブと同じぐらいにしてあるので幅は好みに)
/* 検索バーを上に移動 */
>>184 position: fixed を消す
>>185 動作するようになりました。ありがとうございます!
>>186 right: 1em; も消していい
border-top: none !important; を追加すれば検索バー上部の枠線がなくなってすっきりする
好みで
>>187 >>188 重ね重ねありがとうございます!
border: 1px solid threedshadow !important; は無くていいはず
margin-left: 15pxはいらない勘違い
>>185 >>187 ↓の2行、もしかして今回のバージョン前でも無くてよかったの?
position: fixed !important;
right: 1em;
サイドバー自動開閉はAutohideSidebar2.uc.jsだと感知幅の部分が邪魔にならない
ページ内検索バーの話が出たついでに・・・
検索バーをChrome風にする
ブラウザーツールボックス開くまでは行けたけど肝心の消したい場所をどうやって見つけるんですか?
進むの隣のリロードボタンとアドレスバーのリーダービューリロードお気に入りボタンを消したいんです
これでどうですか
>>200 左上の矢印ボタンをクリックしてからブラウザーの調べたい部分をクリック
>>203 >>204 機能しましたし使い方も理解できました
ありがとうございました
タブの右横にある「+」(新しいタブを開きます)ボタンの背景色を変えたいです
>>207 #tabs-newtab-button { background-color: yellow !important; }
cssのvarが効かないのですが何が原因でしょうか?
>>211 定義しました上にあるサイドバーのcssも試してみたのですがvarの部分を書き変えなければ動きませんでした
プロファイルの問題でしょうか?
>>4 自分もこの現象なったからいまだに99以前のバージョン使ってるわ
107で多段ブックマークツールバーおかしくなったけど
>>215 それらしいワード英語でググったら海外ニキの解説動画やcssファイル置いてあって
最新版でも綺麗にタブをロケバーの下に置くことできた
どうにもお手上げなので分かる人いたら教えてください。
タブを多く表示させるためにタブの幅の最小値を
/* タブ幅の設定 最小値 デフォルト 76px */
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 25px !important;
flex-grow: 1;
}
という感じにしてるんですが、ver99.0.1のときは
https://imgur.com/a/13CBHiJ の上のタブのように閉じるボタンが表示されていたのに
ver107.0に上げたところ下のタブのようにfaviconが優先的に
表示されるようになってしまいました。
もちろんタブを5、6個閉じればxボタンは出現します。
タブの左の境界を優先するか右の境界を優先するかの違いっぽい
ですけどxボタンを表示させるために右を優先したいときはどうすればいいんでしょうか?
>>218 ありがとう
ホイールクリックは知らなかった
1個1個コンテキストメニューから消してた
この質問と同じかな
https://support.mozilla.org/mk/questions/1380017 タブ幅の最小値を少し増やすかキーボードでctrl+w、ctrl+F4ってのもあるみたいだけど・・
とりあえずホイールクリックで我慢します
解決策ではないけどどちらかを追加してみるとか
ごめん
>>220 なるほどと思ったけど、これだとxボタンを連続クリックしてタブを複数消せないんですよね
1個消すごとにタブ幅が変わってしまってxボタンの位置もズレるので
優先とは違うけどカレントタブに×を表示するだけなら
>>217 自分もアクティブなタブにマウスをホバーさせるとxが表示される…ってのができなくなって困ってた
ちょっとしたことなんだけど、使い勝手は随分悪くなるよね
初めは閉じるボタンを一番左にもってくることで解決してた
でも代わりにfaviconが消えてしまうのが嫌でやっぱり元に戻した
あれこれ悩んで色々調べてた所、TabMixPlusが復活してることを知った
これで全てが解決しました
>>223 タブが狭くなったときは逆に非アクティブタブは×が出なくなって欲しいので
browser.tabs.tabClipWidthはちょっと違うかな
217はホイールクリックで対処で慣れました
自分はマウスオーバーで閉じるボタンが出るようにしてるわ
おくすり出しておきますね
本スレで公開されてたものと思いますが、ver107では正常ですが108ではバーの位置がトップになります。
>>229 mozillazine.jpに同じ件で質問出てるみたいだけど、これ君?
>>230 はい、すみません私です。
5ちゃんねるで書き込みできない現象が発生しているようなのでレスないと思いmozillazine.jpにも投稿しました。
>>231 https://forums.mozillazine.jp/viewtopic.php?f=2&t=20811 これはひどい
「?」だの「新規プロファイルをつくる意味なんてありませんよ」だの
せっかく説明してくれてるのに意思疎通ができてない
失礼極まりないやつだな
AutohideSidebar2.uc.jsを使わせてもらってるのですが
今日バージョンアップして
>>229 と同じことで困っていて見に来たんだけど
こりゃ聞ける雰囲気じゃないな マルチポストするなら あっちでも質問したことを書いておけよ
マジで迷惑だわ誰か助けてくれん?
Firefox_ToolBarButtonsバグってます
ブックマークツールバーをマウスオーバーで自動開閉したい。
108になってタブバーが下になってサイト表示と重なって困ったことになっていたがなんとか直せた
URLバーの右にある星を以下で非表示にしてるんですけど、
>>241 #star-button-box {
position: relative !important;
top: var(--urlbar-height) !important;
}
>>241 サンクス、確かに目につかなくはなったけど
ポップアップを表示したままにするのは何かそういうオプションが無いと無理か。
ポップアップにマウスもっていかないと数秒で消えちゃう。
>>243 visibility: collapse !important;
ではどう?
>>244 動きとしては
>>241 と同じですね。
ポップアップは一瞬で消えちゃいます。
>>243 それの完全な対策はCSSでは恐らく無理だけど、メニューからブックマークしているのならこんなのはどうかな。
/*
URLバー右端のブックマークボタンをウィンドウ右上隅に配置することで隠す。
108 以降は display プロパティ や visibility プロパティで隠すと、
ブックマークしたときのブックマーク編集パネルも表示されなくなってしまう。
右上隅に置くのはブックマーク編集パネルを開いたとき、キー操作やマウ
スオーバーしないままでいると一定時間でパネルが閉じてしまう問題への弥縫策
を兼ねる。この位置はメニューの「ブックマーク」→「現在のタブをブックマー
ク...」をクリックした直後のマウスポインターの下になるので、この経路で表示
させたときは自動的に閉じるのを防げる。
*/
#star-button-box {
position: fixed !important;
top: calc(0px - var(--urlbar-height)) !important;
right: 0px !important;
}
#editBookmarkPanel {
margin-block-start: 0px !important;
}
108にて、SidebarModokiのDLのCSSが効かなくなったようです
>>247 ありがとうございます。参考にして以下のようにしてみました。
かなり愚直ですけど…
#star-button-box { /* URLバーの☆は「ブックマーク」下近辺に隠す */
position: fixed !important;
top: 62px !important;
left: 209px !important;
}
#editBookmarkPanel { /* メニューの「ブックマーク」直下に表示 */
margin-top: -73px !important;
margin-right: -286px !important;
}
これならメニューから「現在のタブをブックマーク」で、そのマウス位置にポップアップが表示されるので、オンマウスで数秒経っても消えないですね。
このような感じにしました。
おそらく107まではこんな感じだったと思うのです。
ブックマークツールバーをマウスオーバーで自動表示する方法教えて!
pixivトップの画像一覧で、ユーザ名にマウスオーバーするとポップアップでユーザ詳細が出てくるんですけど
>>253 1. デバッガーを開く
Ctrl+Shift+C, Ctrl+Shift+Z とか
2. デバッガーを開いた状態で対象にマウスオーバーしてポップアップを出させる
デバッガー以外の場所をクリックしてフォーカスを移してしまわないよう注意
3. F8 キーで「停止」
あとはインスペクターを開いて煮るなり焼くなり
>>254 すみません、F8で停止しないようです
1.Ctrl+Shift+Cでデバッガを開く
2.マウスオーバーでポップアップさせる
3.F8押しても停止せずマウスオーバーが離れるとポップアップが消える
停止はできませんでしたがセレクタは確認できたので、それでポップアップを非表示にできました
>>255 Ctrl+Shift+Cの後に「デバッガー」タブをクリックしないとF8で止まらない
まあカンマだと一連の動作だとわかりにくいよな
Aris-12さんのCustomCSSforFxを適用してる環境で
>>258 ありがとうございます
F 8で停止してインスペクターでセレクター確認できました
‹‹239
>>257-258 補足ありがとう
まさしく「一連の動作」のつもりだったんだけど分かり難かったですね
>>259 そもそもファイル被ってないからマージするものがないでしょ
>>251 #PersonalToolbar{
--uc-bm-height: 20px; /* Might need to adjust if the toolbar has other buttons */
--uc-bm-padding: 4px; /* Vertical padding to be applied to bookmarks */
--uc-autohide-toolbar-delay: 600ms; /* The toolbar is hidden after 0.6s */
/* 0deg = "show" ; 90deg = "hide" ; Set the following to control when bookmarks are shown */
--uc-autohide-toolbar-focus-rotation: 0deg; /* urlbar is focused */
--uc-autohide-toolbar-hover-rotation: 0deg; /* cursor is over the toolbar area */
}
:root[uidensity="compact"] #PersonalToolbar{ --uc-bm-padding: 1px }
:root[uidensity="touch"] #PersonalToolbar{ --uc-bm-padding: 7px }
#PersonalToolbar:not([customizing]){
position: relative;
margin-bottom: calc(0px - var(--uc-bm-height) - 2 * var(--uc-bm-padding));
transform: rotateX(90deg);
transform-origin: top;
transition: transform 60ms linear var(--uc-autohide-toolbar-delay) !important;
z-index: 1;
}
#PlacesToolbarItems > .bookmark-item{ padding-block: var(--uc-bm-padding) !important; }
#nav-bar:focus-within + #PersonalToolbar{
transition-delay: 100ms !important;
transform: rotateX(var(--uc-autohide-toolbar-focus-rotation,0));
}
#navigator-toolbox:hover > #PersonalToolbar{
transition-delay: 100ms !important;
transform: rotateX(var(--uc-autohide-toolbar-hover-rotation,0));
}
#navigator-toolbox:hover > #nav-bar:focus-within + #PersonalToolbar {
transform: rotateX(0);
}
>>264 レス、ありがとう。Ver109でデストしました。
1行の空行が表示され、そこにマウスオーバーでバーが表示されてます。
var(--urlbar-height)のようなCSS変数?を駆使して、画像の赤ポイントの座標を取得したいんですが、どのようなCSS変数を使えばいいでしょうか?
X座標=「ブックマーク」の左端
Y座標=メニューバーの高さ+タブバーの高さ+URLバーの高さ
を計算して使いたいです
>>268 それはユーザ宣言するCSS変数だと思うのですが、
>>247 にある --urlbar-height も実はその人が変数宣言したもので、Firefoxにあらかじめ組み込まれているものではない、ということでしょうか
ということは「メニューバーの高さ」といった値もCSSでは取れないんですかね
後者はともかく前者は変数で定義されてるわけがないから
はー、--urlbar-height あたりのプロパティは特別扱いで組み込まれてるんですね…
特別扱いというか、Firefox のUIおCSSsで使うために設定している
なんか変なtypoになった・・・
108.0.1にバージョンアップしたところurl.バー内のアイコン(☆、その他アドオンアイコン)の表示が大きくなってしまいました
275から続き
ブックマークのスターボタンで見てみた
>>278 続く、の件ではイラっとさせて申し訳ない。専ブラ慣れてなくてエラーですぐに書き込めなかったの
275に書いた症状はこんな感じです
1 107.0.1まで
https://imgur.com/a/gTXgDje 2 108.0.1
https://imgur.com/a/ln7SFW5 何か所か表示に変化が出た中でurlバー内のアイコンがバカでかくなるのだけは自力ではどうやっても解決出来ません
278でヒントを頂いたのですが残念ながらお手上げです
275&277の記述も多分4~5年前に親切な方がcssスレに書き込んで下さったものの流用です
よろしくお願いします
>>279 そうやっていつもCSSでいじってるからわからないのだろうけど
それは「バカでかく」なってるんじゃなくて標準のサイズなの
まずそれを理解しよう
そして
>>278 でインスペクタの画面貼ってやったよね?
赤線で囲ってやったよね?
それでわからないんだったらCSSでいじるのなんてやめちまえ
こーやって貼ってくんないかな
>>281 ゴミ画像を何度も貼るなよ
同じ様に貼ったよね?
i.imgur.com URL で画像の直接リンクだし
見てほしいところを赤で囲ってる
まさか、png じゃなきゃ嫌だとか、□じゃなく◯で囲めとか
そんなアホなこと言う気じゃないだろうな?
まあ、実際には画像ファイルの形でアップされているわけじゃないから
キッズなんているわけないじゃん
言いたいことがあるなら、直接アンカー付けて問題点を指摘すればいい
直リン出来てない人A:
>>275 ,277,279
直リン出来ている人B:
>>280 ,282,284
こーやって貼ってくんないかなの人C:
>>281 CのレスはAに対してのものだったが、Bの直後にアンカーなして書かれたため
BはAが書いたものと誤認して話がおかしくなってしまった
コレが真相
Cが元凶
AとCが同じ画像だとお前でもわかるんだからお前が落ち着いていればそれで済んだのに
>>287 おじいちゃん、教えてあげるね
>>281 だとスマホや専ブラなら画像が自動的にサムネ表示されるんだよ
だからぱっと見てどんな画像が張られたかすぐにわかる
>>279 だといちいち他のサイトに飛んで画像を見に行かなきゃいけないんだよ
この違いがPCしか知らなく5chも未だにブラウザで開いてるおじいちゃんには理解できなかったんだよね
てかこうやって説明しても、使ったことのないおじいちゃんにはやっぱり理解できないかな?
>>291 ほら、論点や登場人物がわかっていない
Bはサムネ云々など当たり前の常識としてわかっている
>>278 で先にそうやって貼っている
直リンが出来ていないのはAだ
Bはもう用済みの貼る価値のないゴミ画像をURL形式変えて貼るなって言ってるんだよ
それともなにか、
>>281 でサムネ化したことによってなにか有益なレスが付いたのかな?
なにもないよね?
じゃあなんで貼った?
年の暮れだというのに最後にレスしたほうが勝ちのマウント合戦か
じゃリアルおじさんが見守っててあげようw
ワッチョイ c178-fqia は
>>291 のような当たり前のことを得意げに説明して
自分が優位に立ってると思い込んでるのだろう
もしくは、あえてバカを演じて荒らしているか?
>>292 画像貼るならサムネ化されるように張れといってるだけ
わかったの?まだよくわからないの?うんこなの?
ぐずぐずぐだぐだ言い訳書かなくていいからさ、それだけ答えてみよう
>>297 だから相手を間違えているのがまだわからないのかな?
頭が悪くて理解できないないのか、頭が悪いことすら自覚できないのかどっちだね?
サムネ化されるようにURLを記載してなかったのは
(A)
>>279 だ
(B) は
>>278 で
とサムネ化されるURLで記載している
>>283 以降の直リン云々の話の前にだ
>>298 あのね、おじいちゃん
>>279 に対して
>>281 が注文付けてるわけだ
そこにおじいちゃんが
>>282 で意味不明なマウントとってるわけだ
だからおじいちゃんが笑われてるんだよ?
ワシは前にちゃんとはっとるんじゃーとか必死だけど、そんなこと聞いてないんだよ?
おじいちゃん一人、糞どうでもいい事に拘って糞どうでもいい理屈をウダウダグダグダ並べてるんだよ?うんこなの?
どうやら 294 が言ってる通りらしい
108からロケーションバーのcookie badgeが表示されなくなって地味に不便
youtubeの適当なチャンネル→動画タブをクリックすると動画一覧が出てきます
>>304 サムネ小さくていいなら
ytd-two-column-browse-results-renderer.grid:not(.grid-disabled) {
max-width: 100% !important;
width: 100% !important;
}
ytd-rich-grid-row {
width: 50% !important;
}
>>304 ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: 8 !important;
}
訂正
>>305-307 ありがとうございます
どちらも5列以上にできました
ブラウザツールボックスで要素選択するときに矢印がブラウザ内だけで
Tampermonkey Script Summary Ver3 (for stockpiling)
https://pastebin.com/6i5JaHRg 5ちゃんの書き込み欄の大きさを指定して固定することはできない?
Firefox110にしたらピン留めしているタブ(3つ)の一番右のタブにだけうっすらとクローズボタンが出る
すみません。文字数が少ないピン留めタブを一番右に持ってきたら「+」のボタン(新規タブボタン)でした。
>>323 どうすればそんなことになりますか?
すべてのカスタマイズをやめてみれば?
つまり新規プロファイル
>>323 しくじったら最初に戻る
これ基本です
それをせずにあーだこーだ迷走するのはおバカさんのやることです
>>325 >>327 そうも思ったのですが原因が分かりました。userChrome.cssではなかったです。
CSSはこなれているのに他のバカに下手くそ呼ばわりされたので何が原因だったかはすみませんが伏せます。
325さんと327さんだけには治りましたという報告をしたく投稿させていただきました。
>>328 自分が困ったときは他の人に助けを求めるけど
同様の状況で困っているかもしれない他の人を
助けようとは思わないということか
原因がわかった、治った
ブックマークツールバーのプルダウンメニューのアイテムの行間を狭めたい。88のように。スタイルの定義を教えて。
browser.compactmode.show = true
>>337 無理ですた。
あと、仕切り線を太くする方法や 外枠線の付け方もスタイルの定義を教えて下さい。
browser.compactmode.show = true だけでもコンパクト表示は有効になる
>>336 /*** ドロップダウン/コンテキスト/ポップアップ メニューの間隔を調整する ***/
menupopup:not(.in-menulist) > menuitem,
menupopup:not(.in-menulist) > menu {
padding-block: 2px !important; /* reduce to 3px, 2px, 1px or 0px as needed */
min-height: unset !important; /* v92.0 - for padding below 4px */
}
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
>>341 :1pxに変更したら、88のようにブックマークツールバーの行間が詰まりました、ありがとうございます。
padding-block: 1px !important; /* reduce to 3px, 2px, 1px or 0px as needed */
メニューバーのプルダウンメニューのアイテムの行間を行間を狭めたい。88のように。スタイルの定義を教えて。
こうやって勝手に隙間をつめておいて
::selection {
反映されてないのはshadow-rootの部分だから
誘導先で忘れた頃に回答
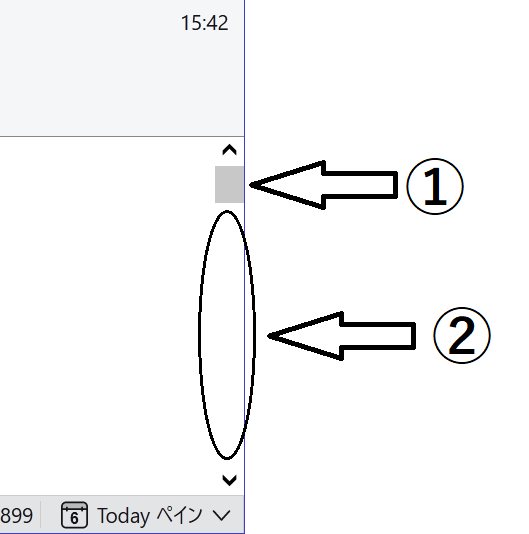
Thunderbirdのメッセージペインのスクロールバーのスライダー?の色は
>>351 スライダーの上下の部分です
スライダーが車とすれば道路部分といえばいいのでしょうか
>>349 Firefoxはスライダーと背景色しか変えられないからThunderbirdも同じなのではないかな
>>350 が答えのようだが、そこを変えても駄目なら駄目なんじゃないかな
ありがとうございます
度々すみません
ようやく落ち着きました
>>349 で変えたのは①で
変え方を知りたいのは②の部分の色です
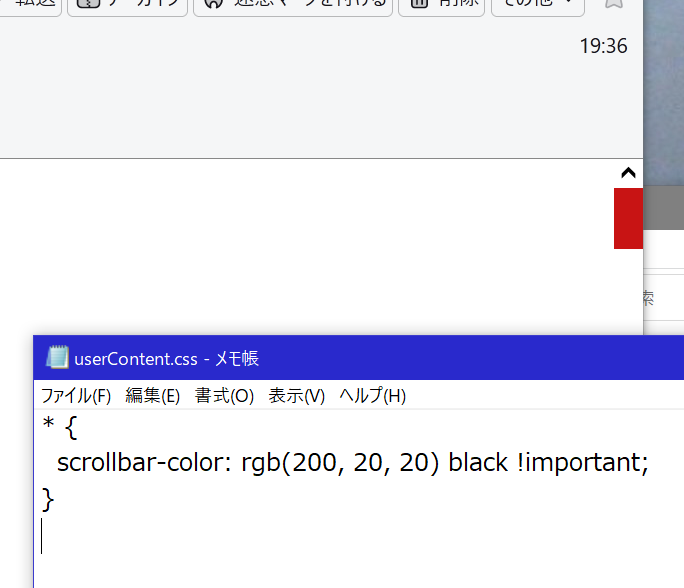
>>358 >>394 ので変わりますよ
rgb(200, 200, 200)がレールとボタン lightgrayがスライダー
>>359 さっそくありがとうございます
rgbの方は反映しますが lightgray を他の色にしてみましたがなぜかうまくいきません
どこが間違ってますでしょうか
テーマは標準のLightです
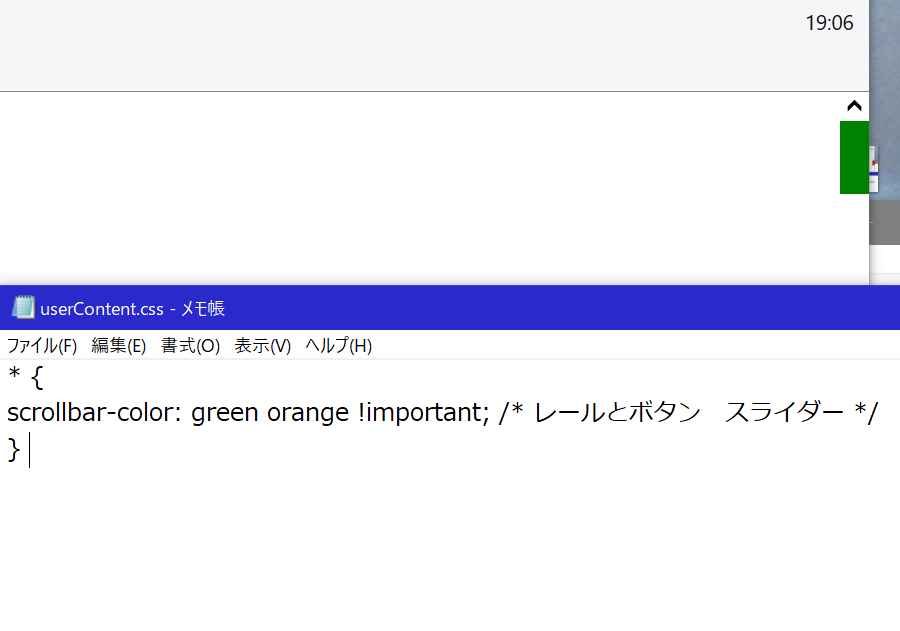
>>361 うちだとこれでいけますけど
何が違うんだろうか
* {
scrollbar-color: green orange !important; /* レールとボタン スライダー */
}
これも同じです
何度もありがとうございます
やっぱりダメみたいです
:rootの方もです
いつもこのスレ見てますので何かあれば教えてください
ありがとうございました
#statuspanel {
>>366 display: block !important;
FirefoxのUIをuserChrome.cssでカスタマイズしていた人たちに報告。
いつからか、下記動かなくなった。
>>371 findbar {
-moz-box-ordinal-group: 0 !important;
border-top: none !important;
border-bottom: 1px solid ThreeDLightShadow !important;
transition: none !important;
}
>>372 ありがとう。
Ver112ではOKなるも113では動作しません。
/* Gray icon on inactive tabs */
>>375 112で動作するよ
!important;付けてみるとか
>>376 動作してますか・・オマカンとすれば何かと干渉してるんだろうけど
!important;付けても、userChrome.cssの中身を
>>375 のだけにしても、スクリプト全部無効にしても
拡張をあれこれ無効にしても、などと色々試してみたけど自分の環境ではダメみたいです。仕方ないです
>>377 こっちの112でも動作するなあ
しかしこれいいなopacityと組み合わせたらさらに良くなったありがとう
>>377 さん動くといいですけどね
マウスオーバー 複数選択 ピン止め加えてみた
.tabbrowser-tab:hover tab .tab-icon, .tabbrowser-tab:hover .tab-icon-image, .tabbrowser-tab:hover .tab-throbber {
filter: grayscale(0) !important;
}
.tabbrowser-tab[multiselected="true"] tab .tab-icon, .tabbrowser-tab[multiselected="true"] .tab-icon-image, .tabbrowser-tab[multiselected="true"] .tab-throbber {
filter: grayscale(40%) !important;
}
.tabbrowser-tab[multiselected="true"]:hover tab .tab-icon, .tabbrowser-tab[multiselected="true"]:hover .tab-icon-image, .tabbrowser-tab[multiselected="true"]:hover .tab-throbber {
filter: grayscale(0) !important;
}
.tabbrowser-tab[pinned] tab .tab-icon, .tabbrowser-tab[pinned] .tab-icon-image, .tabbrowser-tab[pinned] .tab-throbber {
filter: grayscale(50%) !important;
}
.tabbrowser-tab[pinned]:hover tab .tab-icon, .tabbrowser-tab[pinned]:hover .tab-icon-image, .tabbrowser-tab[pinned]:hover .tab-throbber {
filter: grayscale(0) !important;
}
>>379 それは俺も動かないなあ
俺はこう書き変えた
.tab-icon-image {
filter: grayscale(1);
opacity: 0.3;
}
.tabbrowser-tab:hover .tab-icon-image, .tabbrowser-tab[selected] .tab-icon-image {
filter: grayscale(0);
opacity: 1;
}
>>374 いいえ、372です。
369は意味不明です。
>>381 「-moz-box-ordinal-group: 0」を「order: -1」にしないと動かないんじゃないの
>>382 下記は112でOK
/*** ページ内検索バーを上に移動 ***/
findbar {
-moz-box-ordinal-group: 0 !important;
border-top: none !important;
border-bottom: 1px solid ThreeDLightShadow !important;
transition: none !important;
}
113ではダメです。
”-moz-box-ordinal-group: 0”をどう修正するの?
再生中のアイコンの背景をアニメーションさせる
>>377 自分も駄目で色々試したら上手く行ったので、参考までに
その部分だけ別ファイルにして@importで読ませるかCSS_Loader使うかしたらちゃんと動作した
>>369 さんの情報を参考にしてタブバーを下にできました ありがとうございます
112まで↓
/* タブバーをツールバーの下へ移動 */
#titlebar { -moz-box-ordinal-group: 2; }
113から↓
/* タブバーをツールバーの下へ移動 */
#titlebar { order: 1; }
113で
>>393 ウチは以下のまま113に上げて問題なく動いてる
(function(){
gBrowser.tabContainer.addEventListener('dblclick', function(e) {
if(!!e.target.closest('.tabbrowser-tab')) BrowserReload();
},false)
})();
タブをツールバーの下に配置するだけでいいので、>391の通りuserchrome.cssに
検索して出てきた以下の構文を
↑間違えて投稿しちゃったすいません
タブ位置は下にできたけどブックマークメニューのスカスカ具合がなおらない。
>>398 直ったーこれなら当分だいじょぶだね、あんがと
いいかげんchromeに移った方がスマホと同じに使えていいんだけどね
>>394 有り難うございます私の思い違いでした 動いてました
>>398 でタブバーは下になったけど、もう少しタブバーの高さが狭い方がいい
どこ弄れば狭く出来るんだろう
ちょっと調べて知ったかぶりで発言するけど、タブの高さを設定している構文がないっぽい
>>405 ありがとう
なんとか自分で見つけた
#TabsToolbar {
--tab-min-height: 26px; !important;
}
でいけた
ついでにツールバーもちょっと狭く出来たわ
#nav-bar {
height: 30px !important;
}
#urlbar {
min-height: 26px !important;
}
#searchbar {
min-height: 26px !important;
}
>>398 これでタブの位置は下になるんだけど
タブの形やバーの高さ、ブックマークなどの行間がリセットされちゃってしんどいw
>>407 タブバーの高さは
>>406 の#TabsToolbarで弄れる
ブックマークバーは#PersonalToolbarだからそれでググればなんか出てくるかも
/*** ドロップダウン/コンテキスト/ポップアップ メニューの間隔を調整する ***/
>>407 なんでわざわざしんどいことをするのか意味不明
マゾなの?
>>410 初心者なんだからそんないじめないでくれよw
-moz-box-ordinal-group の代わりに order を使うってのをみて
#titlebar {
order: 2;
-moz-appearance: none !important;
--tabs-navbar-shadow-size: 0px;
}
にしたらタブの位置が下になった
その他はいじらなくても今までのまま
いろいろあげてくれるみなさんのおかげです
ありがとう
Pushbulletの通知のタテ幅を
* {
>>413 cssだけだと以前から丸くできなかったのではないかと思ったが
色を変える細くする非表示にするだけでは
以前はできたよ、ただし指定する対象はscrollbarじゃなくscrollbar thumb
単に角を丸くしたいだけなら、about:config から widget.non-native-theme.scrollbar.style を1にしてMacOSX風にするのが手っ取り早いかも
>>414-416 やっぱできなくなったんですね・・
で、
>>413 を入れることもなく、
>>416 の値を2にすることで細く丸くなってくれたのでこれで満足です。
ありがとうございました!
ユーザーが勝手にカスタマイズするなと言わんばかりの仕様だな
なんかのソフト作った人がそういう社風が嫌でモジラやめたっていってたな
アドレスバーと検索バーの細い枠線を常時表示できませんか?
こういうのかな
>>424 ありがとう、思い通りです。
しかし次のCSSで検索バーはうまくいくのですが、URLバーの丸みが崩れます。
回避策ありませんか?
/*** 検索バー&URLバーに丸み ***/
#searchbar {border-radius: 0.8em !important;}
#urlbar-background{border-radius: 0.8em !important;}
ごめん、もともとうまく行ってなかったと思う。
/*
URLバーと検索バーの照準時の枠線を常に表示させる。
https://searchfox.org/mozilla-central/source/browser/themes/shared/urlbar-searchbar.css#83-93 */
#urlbar-background,
#searchbar {
outline: var(--focus-outline) !important;
outline-offset: var(--focus-outline-inset) !important;
outline-color: var(--toolbar-field-focus-border-color) !important;
border-color: transparent !important;
/* 角を丸める */
border-radius: 0.8em !important;
}
>>427 おー、見事ですね。
424案でも検索バー&URLバーに丸みを外すとスッキリしますね。
427案にするか迷うところです。
ツールバーの拡張機能のボタンをクリックした時の順番を
ところでFirefoxのツールバーの拡張機能アイコンをクリックすると出るメニューの大きさ
>>432 有難うございます。
1のほうを少し自分で変えて適用してみました。
いい感じです。
アプリケーションメニューを左側に移動する方法を教えてください
ハンバーガーボタンを左に移動 */
/* ハンバーガーボタンを左に移動 */
>>439 横からだけどありがたい
ハンバーガーメニューのsvgファイルをFirefoxロゴのsvgに替えて使っていたけど、右のままだったから様にならなくて
見てるサイトをブクマに登録する時にURLバーの右にある星マークをクリックして
>>442 #editBMPanel_folderTree {
min-width: 440px !important;
min-height: 300px !important;
}
ズーム拡大・フォントサイズ変更・ボールド設定以外の方法で
>>446 fontweight使いたくないならhtmlのstrongとかbタグで囲うしかない
そもそもサイト上のことならstylusとかuserscriptでやることだからそっちで聞いた方がいいよ
-webkit-text-stroke: 1px;
>>449 とりあえずJavaScriptの質問板で聞いてみたら?
何をどうしたいのかよくわからんからもっと具体的に説明した方がいいと思う
普通にfont-familyで好きなフォント指定すればいいじゃん
AutohideSidebar2.uc.js動かなくなってない?俺だけ?
アプデしたら動かなくなったからまた更新されたら直るのかも…と思ってたけど115.0b6になっても自動開閉起動せず
俺も115で動かなくなったが直せた
103と106変えても何一つ効かなくなったわ
chromeフォルダに入れる初歩的なミスしてたわ
config.jsとuserchrome.jsはたまにチェックしないとあかんな
>>455 サンキュー助かったわ
唐突に動かなくなるの内部で何弄ってるからなんだろうな
ツールバーの[ブックマークを表示します](☆の下に_みたいなアイコン)の
Thunderbird115のメニューバーとツールバーを旧バージョンの様に逆にできますか?
Thunderbird115のメニューバーとツールバーを旧バージョンの様に逆にできますか?
Firefox 116になってから以下のCSSが効かなくなっているようですが、
>>466 .tabbrowser-tab:nth-child(1 of :not([pinned], [hidden])) {
margin-left: 0 !important;
}
>>467 ありがとうございます。
うまく行きました。
Youtubeの「もっと見る」を
そういやYouTubeのコメントの「続きを読む」が短いコメントにも表示される問題を直す
youtubeの視聴回数を「もっと見る」押さなくても
ツール>設定と設定タブを開いたときにアクティブなタブの右隣に設定タブを開く方法はありますか?
>Thunderbird115のメニューバーとツールバーを旧バージョンの様に逆にできますか?
同じように思っている方がいて、検索でたどり着きました。↓
https://support.mozilla.org/en-US/questions/1418752 参考まで
Thunderbirdをここに書くとスレチと言われるんだよ
だから?
>>365 のアホは無視すればいいだけ
userChrome.css と userContent.css の仕組みは一緒なんだからさ
それくらい判断できないの?
テンプレにStylishとか書いてるからcssならなんでもいいのか?
cssはcss専用のスレ住人じゃないと対応が難しいそうですね・・・
css専用のスレ住人なんてものは存在しない
>>483 タブを下段に表示してるならこれでできる
.tabbrowser-tab[selected="true"] {
--tab-border-radius: 4px 4px 0 0 !important;
margin-bottom: -4px !important;
}
これをいれると線が消えてフラットになる
#navigator-toolbox{
border-bottom: none !important;
}
>>483 アドバイス有難うございます、いずれも未達成でした
調整で知ったのですが、私の現行コードも厳密には効いている様子で、タブの枠である真っ黒な線をツールバーのグレー枠に変更している
その上で度重なる更新によりツールバーのグレー線が「タブ枠より優先されて表示された」結果が、現在のようです
アクティブタブのタブに隣接するツールバー枠で、border-topが無くなれば旧ブラウザのような付箋のように上手くなるんですが
駄目だ意味不明なNGワード禁止と出てろくに書き込めませんorz
せっかく比較画像を用意したのにリンクが書き込めません!
>>491 https をカットするとかやり方あるんじゃない?
なんども書き込むと規制されちゃうよ
めっちゃ試しましたが拡張子辺りもNGな様子で、駄目でした
■ 質問テンプレ
すみません、多分質問を間違えました!
dblclick-tab-pinned.uc.js
>>497 そら全部がコメント行やし 実行したところで何もせんわ
スクリプトのヘッダーコメントだけでは特定できんよ入手元URL示せ
ワイは117ダブクリピン留トグル編集無しで普通に効いてるわ
メルカリの検索結果サムネイルにマウスオーバーすると表示されるハートを非表示にしたいです
検索結果のサムネにマウスオーバーするとこのように
>>505 ログインしないと出てこないかな
それなら自分は無理
AutoCloseBookMarkFoldeが使えなくなったら凄く不便になった。
>>503 @-moz-document domain("mercari.com") {
.icon-container {
display: none !important;
}
}
>>509 ありがとうございます
でもなぜか消えないです
>>510 よく見たら
>>503 と書いてることは一緒だね
Stylusでは消えたからcssじゃなく何か別の原因があるんだろう
>>511 メルカリページが変な読み込み方をしているようで、userContent.cssでは効かなかったため
ユーザスクリプト.jsで非表示にしました。
ありがとうございました(Stylusも使ってみようかなぁ…)
Firefox内部ページあるいは全ページに適用したい場合以外にuserContent.cssがStylusに勝るメリットはほぼないような(再起動しなくていいし)
>>513 これまでuserContent.css変更してリロードで反映されてたと思ったんですが、
確かに再起動したら
>>509 でいけました
お騒がせしました
そうですね、アドオンはできるだけ少なくしたいです
サイドバーのブックマークで、フォルダをマウスオーバーした時に表示されるツールチップ
>>516 #bhTooltip > .places-tooltip-box {
width: 300px !important;
}
300のところを好きな幅にする
履歴のツールチップ幅も変わるけど現状cssだけでは対応できないっぽい
>>516 /* サイドバーの幅の制限を無くす */
#sidebar-box {
min-width: 5px !important;
overflow-x: hidden !important;
}
#sidebar {
max-width: none !important;
overflow-x: hidden !important;
}
すべての右クリックメニューの背景色と文字の色を指定したいです
>>520 ありがとう出来ました
意図しない部分の変更も別途指定しできますた。
>>517 横からだが助かった
横幅を100にしたついでに
背景色が真っ黒で鬱陶しくて仕方なかったのをグレーにできた
UIのフォントサイズを変更したいのですが検索バーの 検索 のフォントサイズだけ何を書いても変わりません
検索バーの 検索 のフォントサイズ
https://qiita.com/tomoki1207/items/001af8e01a392cfc22fd ここを参考にマウスオーバーでラベルを表示出来るようにしていたんだけどアップデートでesr115になったら出来なくなりました
良い方法があれば教えてください
>>529 Group Speed Dial利用してないなら下記
/*#nav-bar {
background-color:transparent !important;
}
#PersonalToolbar {
position: absolute;
top: 63px;
left: 0;
width: 100%;
height: 33px;
z-index: 9999;
visibility: collapse !important;
-moz-transition-duration: .15s !important;
-moz-transition-timing-function: ease-in-out !important;
}
#navigator-toolbox:hover > #PersonalToolbar {
visibility: visible !important;
-moz-transition: .15s ease-in-out;
いまは下記を利用
表示したとき、下ねズレても良いなら
>>527 /* URLバー,検索バー */
#urlbar-input-container,
#searchbar,#urlbar,
#navigator-toolbox .searchbar-textbox
{
background-color: #252525!important;
color: #ffffff!important;
font-size: 11px !important;
border-radius: 5px;
Outline: none !important;
}
/* 検索バー・URLバー・サイドバーのグレイテキストを非表示 */
メールの背景色をストライプにして、選択行のフォントをサイズアップする事まではできたんですが、
メールの背景色をストライプにして、選択行のフォントをサイズアップする事まではできたんですが、
メールの背景色をストライプにして、選択行のフォントをサイズアップする事まではできたんですが、
>>535 最後の
background-color: #ff0000 !important;
の行頭だけ全角の空白になっているけどそれのせいでは?
スレッドツリーって要素名出てるじゃん。
#threadTree tr:nth-of-type(even) {
はーい。○○(なんか名前)ちゃん。至急、1階理科室に来てねー♪」(校内放送風)
536です。542で提示された方法で上手くいきました。感謝!
536です。542で提示された方法で上手くいきました。感謝!
久しぶりにfirefox入れたらタブとタブの境目がなくなって難儀してます
Firefox 103以降
>>547 あ、なるほど。ありがとうございます。そりゃだめなわけだ 書き直しですね・・・
皆この馬鹿みたいに無駄で長いコンテキストメニュー使ってんの?
119.0にしたら
119.0にしたら
>>550 .tab-background[selected]
>>551 これって118.0.2の新規プロファイルで試してみたんですがタブの見た目に変化はありませんでした
どのような感じになるのか画像をお願いできませんでしょうか
もし有用そうなら私も使用しようかなと思いまして
http://2chb.net/r/software/1622565390/238 /* 選択中のタブの色をツールバーと同一化 */
.tab-background[selected="true"] {
color: var(--toolbar-color) !important;
background-color: var(--toolbar-bgcolor) !important;
}
119.0で効かなくなりました
修正箇所ありましたら教えてください
>>552 >>551 のどの部分を置き換えるのでしょうか
新規のuserChrome.cssに
>>551 だけ書いて
.tab-background[multiselected],
.tab-background[selected="true"]
それぞれどちらかを.tab-background[selected]に置き換えても変化なし
2行とも消して.tab-background[selected]だけ書いても変化なしでした
118.0.2では
>>551 ,557で反映されていました
>>557 selected="true"を selected
ええ…今迄のCSSそのまま使えるんなら、.tab-context-lineまで馬鹿正直に指定し直したのは無駄だったんか
タブバーの背景色をメニューバーから引き継ぎたいんですが、
>>552 横からだけどありがとう。
同じくタブ上部のラインの色が効かなくてここに来ました。
無事解決した。
>>552 横からだけどありがとう。
同じくタブ上部のラインの色が効かなくてここに来ました。
無事解決した。
>>563 上の方ではメニューバーの色を指定してるんですが(rootでは指定していません)、この色が--menubar-bgcolorに反映されません
そもそも--menubar-bgcolorなんてものは無くて、適切な文字列があるのでしょうか?
/* メニューバーの背景色 */
#toolbar-menubar, menubar#main-menubar > menu {
background-color: #E3E4E6 !important;
}
/* タブバーの背景色 */
#tabbrowser-tabs {
background-color: var(--menubar-bgcolor) !important; /* 反映されない? */
}
あー、もしかして--toolbar-bgcolor変数なんてものもなくて
>>567 --toolbar-bgcolorは:rootでブラウザが定義してる
スタイル当てたらそれらしい変数に勝手に割り当ててくれるなんて機能はない
値を使いまわしたいなら:rootでなくてもいいから共通の親で自分でcss変数定義すればいい
>>568 やっぱり--toolbar-bgcolorはブラウザ定義なんですね
そういうブラウザ定義のリストってどこかにありませんか?
このへんじゃね?
>>552 >>560 ありがとう
でもできなかったです
>>561 こちらでタブ上部ラインとタブの色をツールバーと同一化
できましたありがとう
ブックマークアイテムを右クリックするとコンテキストメニューが出るけど
/* サイドバーの背景色 */
/* 非アクティブ状態で選択状態のテキスト */
/* セパレーター */
サイドバー開いて、サイドバーのブックマーク欄の空白部分をクリックした時に出るこの水色の点線枠消したいのですが、
お教え下さい。
>>574 こうですか?うまく緑になりませんがどこか違うんでしょうね…
#bookmarksMenu menupopup > menuitem treechildren::-moz-tree-row(selected)
{ background-color: green !important; }
ツイキャスの配信開始時に出るクリックしないと消えないダイアログ?を出ないようにする方法ありますか?
>>577 /* 選択中の点線を消す */
:root {
--default-focusring-width : 0px !important;
}
上記消えない場合か不都合があれば↓で。
/* 選択中の点線を消す */
treechildren::-moz-tree-row(current, focus) {
border: 1px dotted #F3D982 !important; /* 周囲と同じ色を指定する */
outline: none !important;
}
>>580 ありがとうございます!
上のCSSで無事消せました!
感謝です。
.tabbrowser-tab[selected] > .tab-stack > .tab-background{
描画速度としてはCSSセレクタは子セレクタ(>でつなげる)よりも、小孫セレクタ(スペースでつなげる)の方が速いらしいって聞いて
タブが1つの時はタブバーを非表示にしたいんですが、以下ではうまくいきませんでした
>>586 逆
#TabsToolbar:has(tab:only-of-type) {
display: none !important;
}
>>587 ありがとうございます、でもhas使いこなせず結局うまくいかなかったので
以下を参考にしてタブバー隠せました
https://support.mozilla.org/en-US/questions/1394300 tab:only-of-type, tab:only-of-type + #tabbrowser-arrowscrollbox-periphery
{ display: none !important; }
つべの投稿が何日前とかじゃなく投稿日で見えるようにするやつ
119、visuallyselected使えなくなってる?
アドレスバーの候補表示設定を全てチェックを外すとポップアップで候補が表示されなくなりますが
以下が効かなくなったのですが修正方法を教えてください
ブラウザツールボックス内のコンテキストメニューの縦幅サイズが大きいのですが
>>594 ブラウザツールボックス用のcssはchrome_debugger_profile\chromeの中に置く
>>592 のやつですが以下で青色が出ないようにはできました
ただ、枠外のボーダーかシャドウがまだ出てしまうので、それも出ないようにしたいです
(つまりURLバーをクリックしても見た目が変わらないようにしたい)
現状以下です、よろしくお願いします
/* アドレスバーにフォーカスしても見た目を変えない */
#urlbar {
--toolbar-field-focus-border-color: var(--toolbar-field-border-color) !important;
--toolbar-field-focus-background-color: var(--toolbar-field-background-color) !important;
box-shadow: 0px !important;
border: 0px !important;
}
>>597 #urlbar-background {
outline: none !important;
box-shadow: none !important;
}
UIのポップアップメニューのマウスオーバー色は変えたいけど
>>600 menupopup:not(#ContentSelectDropdownPopup) :is(menu, menuitem):not([disabled])[_moz-menuactive] {
background-color: blue !important;
}
>>601 menuitem:not(.ContentSelectDropdown-item-0):hover
で除外できました。ありがとうございます。
後方でinitial等で初期値を上書きできればと思ったんですが、うまくいかないものですね。
>>560 557じゃないけどありがとうございます
:where(.aaa, .bbb)
:whereは詳細度上がらないから有無を言わさずルール上書きしたい場合に向かない
Chromeだったらアドオンでいくつかあるのだけど、Firefoxには見当たらないので、
YouTubeのコントロールバーをプレイヤーの下に表示するCSSを作りました。
標準プレイヤーのみの対応ですが、よければ使ってください。
/* 標準プレイヤーの高さをコントロールバーの分増やす */
ytd-watch-flexy:not([theater]) #player-container-inner {
height: 51px !important
}
/* プレイヤーバックの色変更 */
ytd-watch-flexy:not([theater]) #movie_player {
background-color: #000000 !important
}
なお、コントロールバーは一定時間経てば消えますが、
常時表示したい場合は、次のスクリプトをインストールしてください。
YouTube Permanent ProgressBar
https://greasyfork.org/ja/scripts/426283-youtube-permanent-progressbar このCSS、シネマモードでも使えるようにしたいのですが、どうもうまく行きません。
もしいい方法があれば、助言お願いします。
Firefoxのポップアップの背景色だけ有効にしたいでのですが
Pinkじゃなくてとりあえずredで試してみたら?
FirefoxのUI以外はどのように除外すればよいのでしょう?
>>607 :root {
--controller-height: 51px;
}
#full-bleed-container {
margin-bottom: var(--controller-height) !important;
}
ytd-watch-flexy[theater] {
z-index: 0 !important;
}
ytd-watch-flexy[theater] .html5-video-player {
overflow: visible !important;
}
ytd-watch-flexy[theater] .ytp-chrome-bottom {
margin-bottom: calc(var(--controller-height) * -1) !important;
}
ytd-watch-flexy[theater] #player-container::after {
content: '';
position: absolute;
width: 100%;
height: var(--controller-height);
margin-bottom: calc(var(--controller-height) * -1);
background: #000;
z-index: -1;
}
--controller-heightでコントローラー位置を調節できる
>>611 横着したら普通の方のデザインが崩れてたので訂正
:root {
--controller-height: 51px;
}
ytd-watch-flexy[theater] #full-bleed-container {
margin-bottom: var(--controller-height) !important;
}
ytd-watch-flexy[theater] {
z-index: 0 !important;
}
ytd-watch-flexy[theater] .html5-video-player {
overflow: visible !important;
}
ytd-watch-flexy[theater] .ytp-chrome-bottom {
margin-bottom: calc(var(--controller-height) * -1) !important;
}
ytd-watch-flexy[theater] #player-container::after {
content: '';
position: absolute;
width: 100%;
height: var(--controller-height);
margin-bottom: calc(var(--controller-height) * -1);
background: #000;
z-index: -1;
}
ついでにツールチップの位置を下げるやつ
.ytp-tooltip {
margin-top: var(--controller-height) !important;
}
>>612 うまく行きました。
本当にありがとうございます。
このCSSを見ると、自分のスキルではまだまだ無理だと実感しましたw
個人的に、コントロールバーを下にずらしたので、
バーを覆っていた影が気になるため、非表示にしました。
/* プレイヤー下部の影の非表示 */
ytd-watch-flexy .ytp-gradient-bottom {
display: none !important
}
>>593 削除されてました
1850342 - Remove :-moz-loading, and avoid exposing :-moz-broken pseudo-class to content.
https://bugzilla.mozilla.org/show_bug.cgi?id=1850342 ここにある
https://www.userchrome.org/firefox-89-styling-proton-ui.html ↓のように、アクティブタブの上部に青線、だけほしいので書式お願いします。
Container/Active Tab color line:
+Blue Line on active tab
/* タブの上部のライン */
>>615 ありがとうございます。試したのですが出来ないみたいですので
とりあえずは、そこのCSS based on above options:
での書式で行きます。
/* アクティブタブの上に青い線 */
/* アクティブタブの文字色 */
/* アクティブタブの背景色 */
firefoxでstylus更新したらCSS効かなくなったんだけどなんで?
>>623 バージョンは?
1.5.37 はバグありで取り下げられた
現バージョンでの音が出ているタブの色を変える方法が判明したら教えていただけますか
>>625 .tabbrowser-tab:is([soundplaying], [muted]) .tab-background {
background-color: #f00 !important;
}
俺はアイコンで音のオンオフするから全部乗せにてるわ
Firefox 120で結構変更入ったっぽい?
このスレへの固定リンク: http://5chb.net/r/software/1650551086/ ヒント: 5chスレのurlに http ://xxxx.5chb .net/xxxx のようにb を入れるだけでここでスレ保存、閲覧できます。 TOPへ TOPへ
全掲示板一覧 この掲示板へ 人気スレ |
Youtube 動画
>50
>100
>200
>300
>500
>1000枚
新着画像 ↓「userChrome.css・userContent.cssスレ Part12 ->画像>23枚 」 を見た人も見ています:・userChrome.css・userContent.cssスレ Part8 Firefox userChrome.js greasemonkeyスクリプトスレ35 Firefox userChrome.js greasemonkeyスクリプトスレ36 Firefox userChrome.js greasemonkeyスクリプトスレ13 Firefox userChrome.js greasemonkeyスクリプトスレ34 Firefox userChrome.js greasemonkeyスクリプトスレ29 Tampermonkey ( Greasemonkey ) Google Chrome Extensions 【STARTO ENTERTAINMENT】Sexy Zoneから改名の「timelesz」新メンバー募集オーディション開催へ [Ailuropoda melanoleuca★] Please help my daughter from a malicious child guidance center.. Protestiamo fermamente contro parte4 BREAKING: Israeli PM Netanyahu enters quarantine after aide tested positive for coronavirus 一人で行く鈴木愛理出演「SAPPORO COLLECTION 2023 AUTUMN/WINTER」【北海道立総合体育センター(北海きたえーる) 11月4日】 WACK総合スレッド Part807【BiSH/GANG PARADE/EMPiRE/BiS/WAgg/PEDRO/CARRY LOOSE/MONSTER IDOL】 【60代以上が選ぶ】名前がかっこいいと思う「STARTO ENTERTAINMENT」のアーティストランキング!2位は「目黒蓮(Snow Man)」、1位は? [Ailuropoda melanoleuca★] XP x64 EditionのMulti User Interface Moment of Susukino off the lights of illuminations witnessed! 【ID無し】HYBE雑談★7【LE SSERAFIM NewJeans fromis_9 ILLIT BTS SEVENTEEN TXT ENHYPEN &TEAM】 【ID無し】HYBE雑談★1【LE SSERAFIM NewJeans fromis_9 BTS SEVENTEEN TXT ENHYPEN &TEAM】 ツバサ-RESERVoir CHRoNiCLE-ネタバレスレッド19 【US】Twitter Users Blame Pikachu For Vandalism At Nebraska GOP Office 一人で行くHello! Project 2024 Winter ~THREE OF US~ 【2/10(土)11(日)TACHIKAWA STAGE GARDEN】 Part30 一人で行くHello! Project 2024 Winter ~THREE OF US~ 【1/2(火)~1/7(日) TACHIKAWA STAGE GARDEN】 Part8 一人で行くHello! Project 2024 Winter ~THREE OF US~ 【1/2(火)~1/7(日) TACHIKAWA STAGE GARDEN】 Part9 一人で行くHello! Project 2024 Winter ~THREE OF US~ 【1/2(火)~1/7(日) TACHIKAWA STAGE GARDEN】 Part13 【Sennheiser】MOMENTUM True Wireless part10【MTW4/CX Plus】 Acronis Cyber Protect Home Office part71 I graduated from Osaka University, law faculty. Do you have any question of me? 【HALFBY】京都Second Royal【HANDSOMEBOY】 千歌「Step!」あんじゅ「ZERO to ONE!」 [スチコン] Steam Controller part4 Long-Term Effects of the Coronavirus 【Atom】Intel 低消費電力CPU 7【Pentium/Celeron】 【TESO】The Elder Scrolls Online 愚痴スレ 【TESO】The Elder Scrolls Online 晒スレ 7 【TESO】The Elder Scrolls Online 晒しスレ 【祝!パヨクに英語名定着】蓮舫民進党等研究第52弾【professional protesters】 【TESO】The Elder Scrolls Online 質問スレ Part19 【TESO】The Elder Scrolls Online 質問スレ Part31 【TESO】The Elder Scrolls Online 質問スレ Part41 【TESO】The Elder Scrolls Online 質問スレ Part45 【TESO】The Elder Scrolls Online 質問スレ Part28 Intel、PentiumとCeleronのブランド名を廃止へ 20年以上続く歴史ある名前が消える 【TESO】The Elder Scrolls Online 晒しスレ Part.9 Embracer GroupがLimited Run Games,Tripwire Interactiveなど複数の買収を発表 【Coronavirus】Expert: Evacuate from typhoon despite pandemic [potato★] Aqours First LoveLive!~Step! ZERO to ONE~ 専用スレ5日目 Sunset Summer Fever / L!PP(from Hello! Project Dance Team) Dance Shot ver. 「Endless SHOCK ーEternalー」や「滝沢歌舞伎 ZERO」のチケットを高額転売か 男女2人を書類送検 定価1万2500円が14万5000円に [Ailuropoda melanoleuca★] 【PC/NS】「Song of Memories」,Steam版の発売日が12月20日に決定。Switch版は2018年2月登場 Aqours First LoveLive!~Step! ZERO to ONE~ チケット当落報告スレ 1枚目 【転売購入組】Aqours First LoveLive!~Step! ZERO to ONE~専用スレ 2日目 【STARTO ENTERTAINMENT】キンプリ永瀬廉 耳ケガ 29日開催のSTARTO社合同ライブ出演見合わせ 30日も欠席を発表 [Ailuropoda melanoleuca★] 【9/9・10 国立代々木競技場・第一体育館】Hello! Project 25th ANNIVERSARY CONCERT STEGE判明スレ 【STARTO ENTERTAINMENT】「多様性を履き違えてます」関西ジュニアの“ジェンダーレス男子”・伯井太陽に批判殺到、続く旧ジャニの炎上 [Ailuropoda melanoleuca★] 【STARTO ENTERTAINMENT】旧セクゾのtimelesz 賛否呼ぶ新メンバーオーディション…驚異の応募総数「すごい倍率」「そんなに⁉」 [Ailuropoda melanoleuca★] ■4GAMERが海外より遅れてSWITCH分解レポしたが任天堂の検閲で撤回■TEGRA X1と左JOY-CON欠陥を確認■4 【キ◯ガイ】essentially innovation tennis ROB GASSER - SUPERSONIC [NCS 1 Hour] ROB GASSER - SUPERSONIC [NCS 1 Hour] 【XBOXone&SeriesS&X】FIFA23【PS4&5】【steam】 【FRONTIER】フロンティア8【INVERSENET】 エンドレスフロンティア-Endless Frontier- 転生34回目 エンドレスフロンティア-Endless Frontier- 転生4回目 【PC】MONSTER HUNTER RISE Part.10【MHRise】 エンドレスフロンティア-Endless Frontier- 転生21回目 エンドレスフロンティア -Endless Frontier- 転生6回目